¡Saludos, comunidad de creadores digitales! En nuestra aventura continua por el cruce entre la programación y la electrónica, hoy vamos a profundizar en cómo utilizar la biblioteca gpiod en Python para interactuar con un switch de dos polos conectado a una Cubieboard A10, implementando una resistencia pull-up. Este tutorial está diseñado para aquellos de ustedes interesados en fusionar el poder del hardware y el software para dar vida a sus ideas electrónicas.
Lo Que Necesitas
Antes de adentrarnos en la mecánica del código, asegúrate de tener a mano:
- Una Cubieboard A10.
- Un switch de dos polos.
- Cables de conexión.
- Una resistencia pull-up (sugerimos 10KΩ).
- Python y la biblioteca
gpiodinstalados en tu Cubieboard.
Preparación del Entorno
Si aún no tienes la biblioteca gpiod, instálala ejecutando el siguiente comando en tu terminal:
pip install gpiod
Esta biblioteca facilita la interacción con los pines GPIO de la Cubieboard A10 de forma eficiente.
Esquema de Conexión: Switch de Dos Polos con Pull-Up
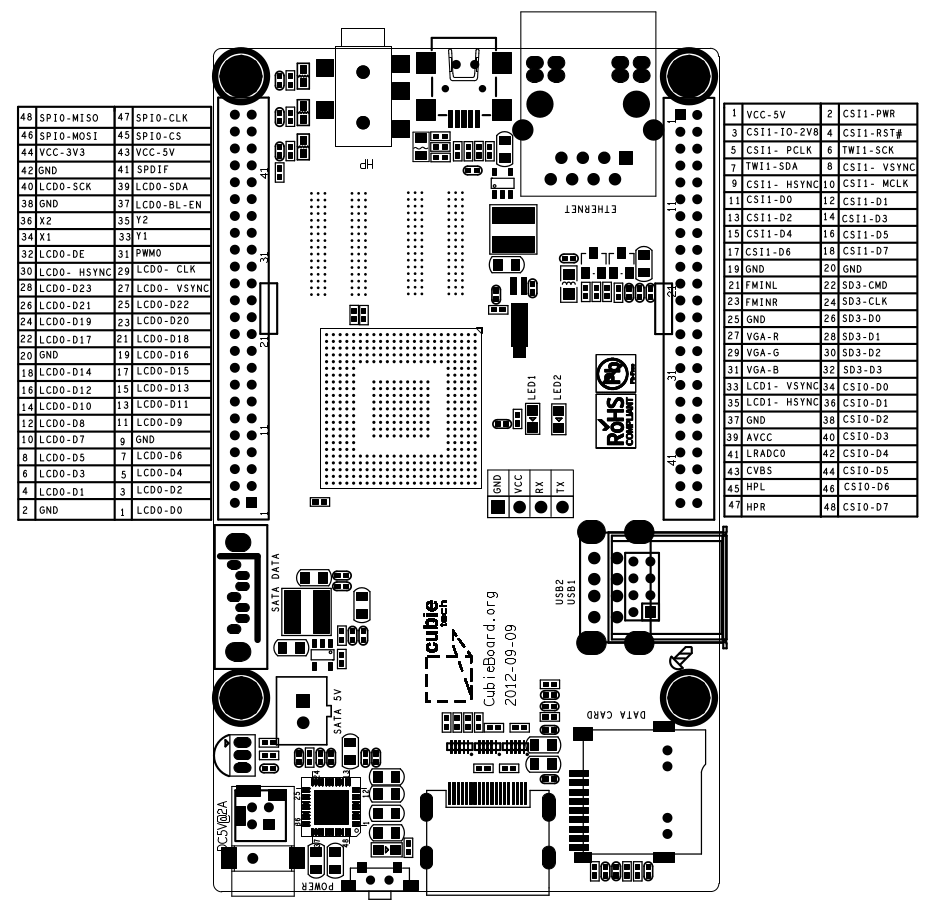
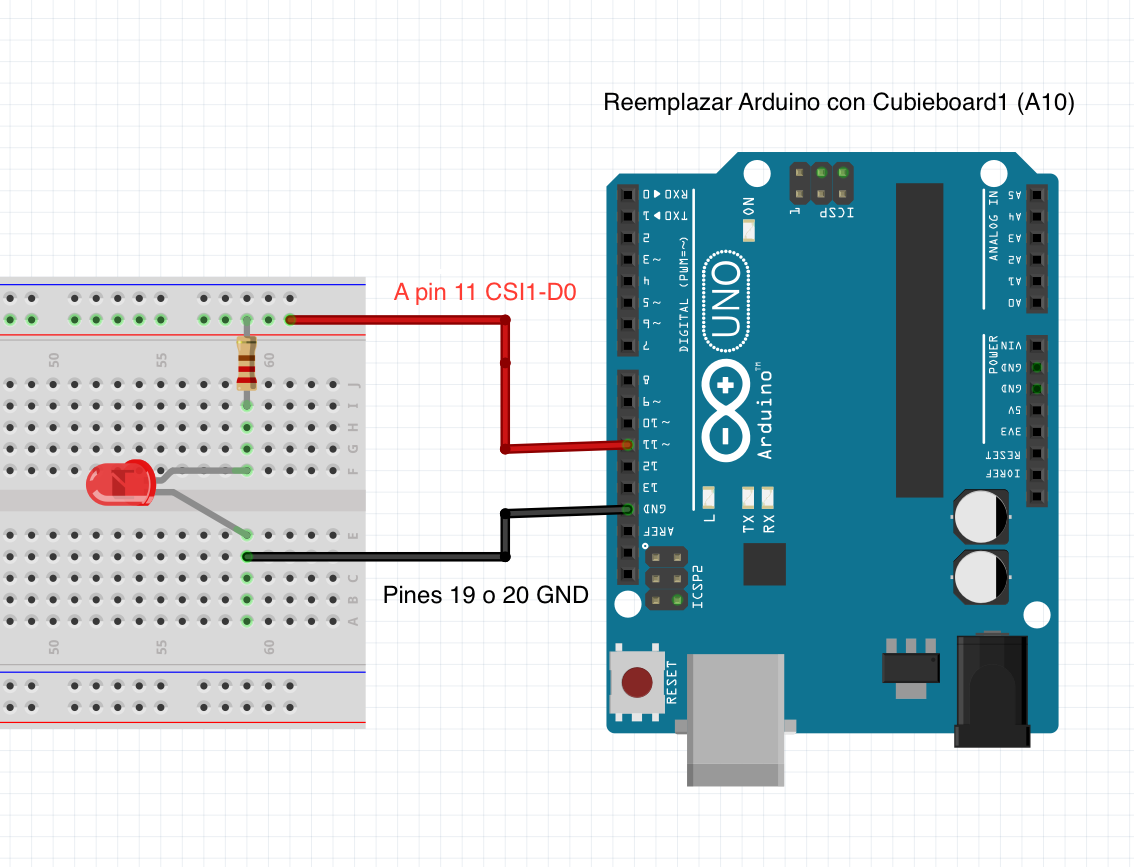
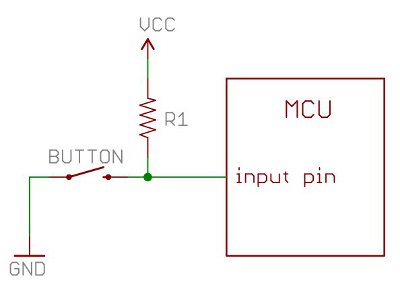
Para garantizar una lectura precisa del estado del switch sin interferencias del ruido eléctrico, utilizaremos una resistencia pull-up. A continuación, te presento el esquema de cómo conectar el switch de dos polos con la resistencia pull-up al pin GPIO 11 (CSI1-D0, línea 196) de tu Cubieboard A10:
Este esquema muestra el correcto cableado, incluyendo la resistencia pull-up conectada entre el switch y la fuente de voltaje positivo (VCC), además de la conexión a tierra (GND) desde el switch. Es una configuración ideal para evitar lecturas falsas por el ruido.

Script de Python para Leer el Estado del Switch
Ahora que tenemos todo conectado correctamente, veamos cómo leer el estado del switch mediante Python y gpiod:
import gpiod
import time
CHIP_NAME = 'gpiochip0'
PIN_NUMBER = 196
chip = gpiod.Chip(CHIP_NAME)
line = chip.get_line(PIN_NUMBER)
line.request(consumer='read_switch', type=gpiod.LINE_REQ_DIR_IN)
print("Iniciando monitoreo del switch. Presiona CTRL+C para terminar.")
try:
while True:
state = line.get_value()
if state == 1:
print("Switch abierto (OFF)")
else:
print("Switch cerrado (ON)")
time.sleep(0.5)
except KeyboardInterrupt:
print("Finalizando monitoreo del switch.")
line.release()
Desglose del Código
El script inicia importando los módulos necesarios y estableciendo el chip GPIO y el número de pin. Accedemos al pin deseado como entrada y entramos en un bucle para leer constantemente el estado del switch, indicando si está abierto o cerrado.
Conclusión
Integrar componentes de hardware como un switch de dos polos con tu Cubieboard A10 abre un mundo de posibilidades para tus proyectos. Este tutorial te brinda los conocimientos básicos para empezar, desde la configuración física hasta la interacción a través de Python.
Nos encantaría ver qué proyectos increíbles puedes crear a partir de este conocimiento. ¡Comparte tus experiencias y aprendizajes con la comunidad!