¡Hola!
En esta ocasión vamos a realizar un wrapper o un script para realizar algunas acciones desde una página web en nuestra cubieboard A10.
IMPORTANTE: Cabe resaltar que esta práctica es altamente insegura y deberán de colocarse controles adicionales como contraseñas o manejo de usuarios para evitar problemas futuros.
Instalar dependencias
- Lo primero que hay que realizar es asegurarse de que tenemos el servidor web apache instalado:
sudo apt-get install apache2 php
¿Funciona apache?
- Ahora probaremos que está funcionando, conéctate a la misma red de tu cubieboard y revisa cuál es su dirección ip.
ip a
- Abre un navegador y deberás ver una página de inicio como la siguiente

El script bash
- Crearemos un script sencillo para probar la ejecución en la carpeta /var/www/html/scripts
sudo mkdir -p /var/www/html/scripts cd /var/www/html/scripts/ nano script1.sh
El contenido del script será el siguiente:
#!/bin/bash usuario=$(whoami) echo "Este es un script BASH!!!! ejecutado por $usuario"
Recuerda darle premisos de ejecución:
sudo chmod 755 script1.sh
La página html
- Ahora generaremos una página web con un botón en el archivo boton.html
cd /var/www/html nano boton.html
El contenido del archivo es este:
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<title>Botón para invocar un script Bash</title>
<script>
function ejecutarScript() {
// Realiza una solicitud HTTP POST a un script PHP que ejecutará el script Bash
console.log("Invocando PHP de fondo");
var xhr = new XMLHttpRequest();
xhr.open("POST", "ejecutar_script.php", true);
xhr.send();
}
</script>
</head>
<body>
<h1>Botón para invocar un script Bash</h1>
<form action="ejecutar_script.php" method="post">
<input type="submit" value="Ejecutar script redirigiendo"/>
</form>
<form action="ejecutar_script_sudo.php" method="post">
<input type="submit" value="Ejecutar script redirigiendo y sudo"/>
</form>
<button onclick="ejecutarScript()">Ejecutar Script SIN redirigir</button>
</body>
</html>
El script php
- Ahora crearemos un script ejecutar_script.php para que lance el script bash
nano ejecutar_script.php
el contenido del archivo es el siguiente:
<?php
// Ruta al script Bash
$scriptPath = "/var/www/html/scripts/script1.sh";
// Ejecuta el script Bash
$output = shell_exec("bash $scriptPath");
// Si deseas imprimir la salida del script Bash, puedes hacerlo aquí
echo "<pre>$output</pre>";
?>
El gemelo malvado
También haremos otro script muy parecido ejecutar_script_sudo.php pero este lo usaremos para ejecutar el script con permisos de superusuario
nano ejecutar_script_sudo.php
el contenido del archivo es el siguiente:
<?php
// Ruta al script Bash
$scriptPath = "/var/www/html/scripts/script1.sh";
// Ejecuta el script Bash
$output = shell_exec("sudo bash $scriptPath");
// Si deseas imprimir la salida del script Bash, puedes hacerlo aquí
echo "<pre>$output</pre>";
?>
Primera prueba
- Hasta el momento si abrimos el navegador y escribimos la dirección http://<ip_cubieboard>/boton.html vamos a ver lo siguiente:

Si damos clic en el primer botón todo funcionará correctamente y nos aparecerá la siguiente leyenda:
![]()
Sin embargo, si usamos el segundo botón, que intenta ejecutar el script con permisos de superusuario, nos generará un error, es necesario agregar algo más para que los permisos de superusuario funcionen.
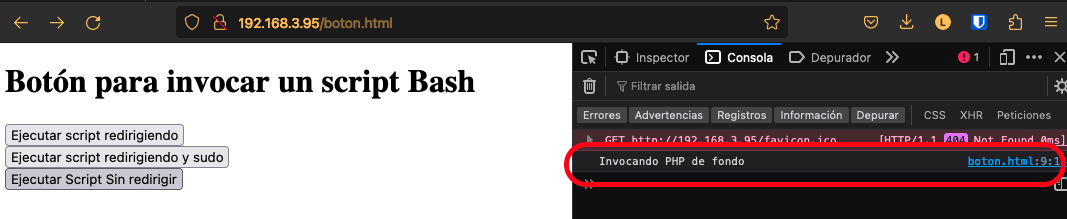
Si damos clic een el tercer botón, se lanzará el script pero de fondo y no sabemos si se ejecutó o no. Para esto abre la consola de desarrollador de tu navegador y al presionar le botón deberás ver una salida como esta:

Donde nos indica que el código javascript efectivamente lanzó la ejecución del script bash pero no vemos la salida en la pantalla.
Permisos de root
- Para agregar los permisos de super usuario será necesario que escribamos realicemos el siguiente procedimiento:
Abrir la tabla de sudoers con el comando que valida la sintaxis:
sudo visudo
Agregar al final del archivo la siguiente línea:
www-data ALL=(ALL) NOPASSWD: /bin/bash /var/www/html/scripts/script1.sh
Guardar y salir del archivo. Si todo ha salido bien, ahora el segundo botón funcionará y el script bash se habrá ejecutado como root o superusuario.
![]()
Happy coding!







